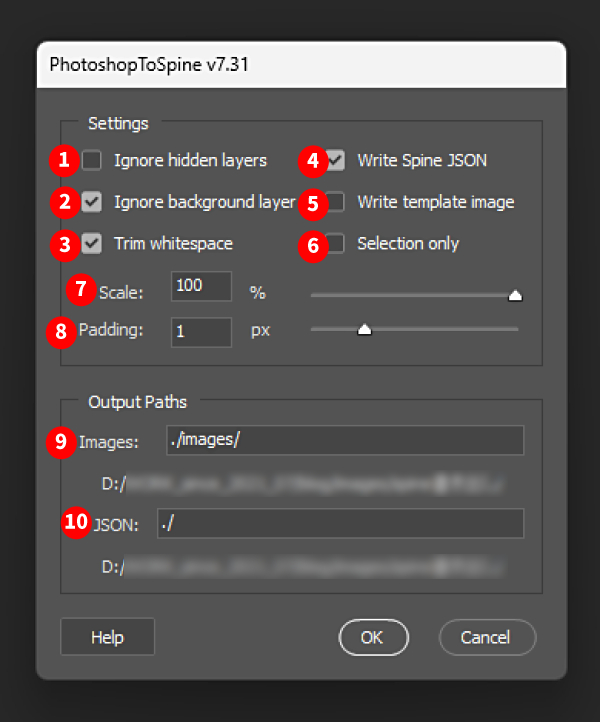
photoshop to spineウィンドウの各項目の解説
photoshop to spineは、Adobe Photoshopのプラグインです。
イラストのレイヤーを1枚ずつPNG画像に書き出し、その画像をspineで配置するためのjsonデータファイルも自動で出力してくれます。
この記事では、photoshop to spineのウィンドウの項目について、ひとつづつ解説していきます。

1. Ignore hidden layers
非表示になっているレイヤーを無視して、出力しないようにします。
2. Ignore background layer
背景レイヤー(photoshopで一番下に固定される下敷きレイヤー)を無視して、出力しないようにします。
3. Trim whitespace
レイヤーの何も描画されていない領域を自動で切り取って出力します。
オフにするとすべてのPNG画像がキャンパスサイズで出力されてしまいます。
通常はONにしておきます。
4. Write Sprite JSON
パーツの配置や表示順序を記録したjsonファイルを作成します。
このjsonファイルは、Spineで切り分けデータをインポートするのに使用します。
通常はONにしておきます。
5. Write template image
キャンバス全体を統合したテンプレート画像を、自動で1枚出力します。
6. Selection only
レイヤーウィンドウで選択状態のレイヤーのみが出力されます。
7. Scale
100%以外の値にすると、すべての画像が拡大・縮小されて出力されます。
8. Padding
PNG画面のフチが、描画されている絵のギリギリではなく、数値分の空白を追加した状態で出力されます。
0だとメッシュ化などがしにくくなるため、1か2にする事がオススメです。
9. Images
出力したPNG画像をどこに格納するかを指定します。
./images/
だと、PSDがあるフォルダに「images」というフォルダが作られ、そのなかにPNG画像がすべて格納されます。
格納するフォルダ名は自由に変更できます。
絶対パスを指定することもできます。
10. JSON
jsonファイルをどこに出力するかを指定します。
./
だと、PSDファイルと同じ場所に出力されます。
また末尾に〇〇.jsonと入力することで、jsonファイルの名前を指定できます。
(〇〇に好きな名前を入れる)
名前を指定しない場合、PSDの名前がjsonファイルの名前になります。